Voice design can be a challenge for those who’ve never done it. Designing an Alexa skill is completely different to designing a website or app.
In this video, we run through a blueprint for a voice design workshop that you can use with your team or clients to find a use case, design, prototype and test a voice app.
Video transcription
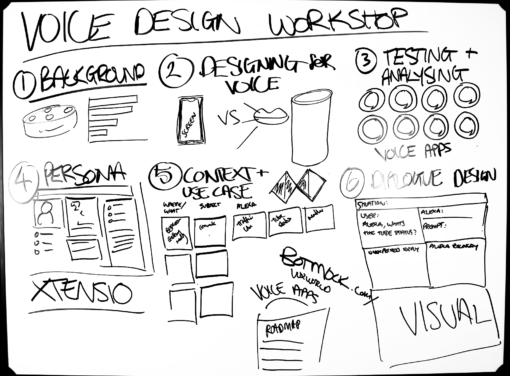
[00:00:00] Hello, ladies and gentlemen boys and girls welcome to VUX World. I’ve got the Whiteboard with me today and I’m gonna run through a voice design Workshop from beginning to end. This is something you can use with your clients. This is something you can use with your team. The idea of this is to take you from nothing right through to having a tested prototype of a voice experience all in one day.
Here we go.
INTRO
Okay. Now, most of the time the people who are going to be in the room are not all going to be die-hard voice evangelists like you and me. Okay, so you’re better off starting out with a little bit of background and some context setting.
Background
Okay. So for those people who aren’t familiar with voice you’re going to need to bring them up to speed so you might want to talk them through the various devices that exist. You might want to talk them through the various assistance that exist. You might want to talk them through some numbers. Some adoption numbers.
Alexa is at something like a hundred million. Google Assistant – they were claiming at CES that they’re going to be available on over a billion devices as of January 2019. So you might want to bring people up to speed on the general background behind voice assistants and smart speakers and all of that kind of stuff.
[00:02:00] You can use websites like voicebot.ai, Business Insider and The Verge and Forbes and all them websites are really starting to cover voice in great detail so you can find stats and you’ll find all the background stuff that you will need to set the context and bring people up to speed in terms of what voice is, why there are opportunities there and what you’re actually going to be doing during the day.
Designing for voice
The second thing you might want to do. Now, you’re probably going to be with designers of some description or another. Most people have probably had experience designing graphical user interfaces or something visible that you will see so you might want to talk them through some of the differences between design and for voice and designing for a screen.
Okay, some of the most obvious things that you might want to cover at this point in time is how, when you’ve got a screen information and options and all of that kind of stuff is visible.
[00:03:00] So it’s very easy to understand what you can do with something that you can see.
With voice you don’t have that luxury. You don’t have anything that you can see so understanding what it’s capable of is very difficult. So that’s something that is completely different helping people understand what is actually possible with a voice experience without showing them anything.
The other thing that is really important and this is something that comes from Pulse Labs – we’ve had Pulse Labs on the on the podcast, Abhishek Suthan and Dylan Zwick. Funnily enough, they’ve then gone on since the podcast recording to do a presentation at AWS reinvent with Paul Cutsinger. They were touching on some of the stuff that they touched on on the podcast – one of which is around how when you’ve got a screen you tend to find that nested menus make sense.
So rather than having every single available option right on the screen, you can put it inside a menu. So for example, if you want to find out about the company, you might have all the kinds of things around the team and the way you work and the projects you’ve worked on but you can roll all of that up in a nested menu and just put it underneath the About section.
[00:04:00] Menus make sense in a graphical interface.
With voice, you don’t have that luxury. Anything can happen at any point in time. Somebody can say anything that they want to and they be expected to get a response. So at this point in time you want to be covering some of the main differences between design and for a screen and designing for voice because that will help people who come from a GUI design background understand some of the main differences and some of the complexities that they’re going to face.
Alexa skill design analysis
Once you’ve discussed some of the differences between designing for a screen and designing for voice you can then go into doing some testing of some voice apps.
That’s supposed to be the Alexa skill. Icon if you haven’t got that already.
Okay, we’re testing analyzing voice apps. The reason why this is good to do following on from the differences between voice design is that you’re going to cover some of the core principles here of designing for voice.
[00:05:00] And then here when you start testing them you’re actually going to demonstrate some of those differences and demonstrate and give examples of a whole lot of different use cases and different skill types that really show the variety of experiences that you can create for voice, but also, with the differences in how you actually go about designing it.
For example, whenever we do this, we will take a range of different skills. So probably have a branded skill will, probably have some kind of celebrity sort of skill. We might have a transactional skill. We might have a game. We might have something that kind of augments a product experience and something for kids, maybe something for older adults.
So we kind of really want to cover a range of different types of skills to get across the possibilities and the different types of use cases, but also some of the usability considerations when you’re designing for kids for example versus designer for older adults.
So this bit is a good idea it depends on how many people are in the room, but if you can split people out give them an echo or a Google home each and have them go through the concept of testing these skills.
[00:06:00] Give them 15 to 20 minutes and then have them feedback to the room after that.
If you want to do a live demo of some skills, you can do that. That works pretty well. If you actually demonstrate the skill, first of all have everybody listening to it and then you can discuss amongst the group some of the usability considerations and some of the constraints. So this is where you’re getting Hands-On for the first time.
So you’ve convinced people that this is a good idea that voices is the way that things are going and that this is an important opportunity to take advantage of you’ve looked at some of the complexities and differences between design for a screen and design and for audio and now you’re getting into Hands-On testing of voice experiences.
Then you might want to have a bit of a break.
Persona design
Okay, so you’ve had a cup of tea you’ve had a biscuit. You’re nice and refreshed you’re now back into the workshop. And this is where we start getting Hands-On. So the next bit you want to do really is you want to start thinking about the client now and thinking about their customers and their users. So the next bit, and I wouldn’t do well on this because the people in the room are probably going to know their customers a lot better than you do, but you do need to do something that will allow you to visualise that customer.
[00:07:00] So the next step what you want to do is you want to create a persona.
Now this doesn’t need to be a researched persona. This can be a hypothetical or an assumption of a persona. The main thing is that it’s someone who you can identify with and put yourself in their shoes.
This is what we’re aiming for. We’re not looking at a fully developed and fully research Persona. We’re just looking at something to aim at at this stage but unless the designers and the people in the room have already done this and they could pull up an actual researched persona that they’re confident about.
If you’re looking for tools, a good tool to do this is Xtensio.
It’s free. You just create an account. It gives you a template and you can use for your persona design. Again, I wouldn’t spend too much time on that because the most important thing comes next.
Context setting and use case finding
Okay. So next what you want to do is you’re going to look at the context that this user is in throughout their day. The kind of things that they’re thinking about, the the problems that they have and some of the voice things that might help them in those situations.
[00:08:00] The context and use case is a big part of the workshop. This is one of the main things that you would do in this idea that we have the exercise that we’re doing here comes from Ben Sauer. Ben has been on the podcast and is now at Babylon Health, I think, so he featured on the podcast and told us about this exercise and we put it into practice and it works really really well.
So what you want to do is you want to think about all of the different situations that your user will be in, in an average day. Okay, just with post it notes and you want to put them in one column here and we’ll call it ‘where and why’. Where are they and what are they doing? So ‘in the bedroom getting ready for work’. ‘In the kitchen having breakfast’. ‘In the car, listening to the radio’. Where are they? And what are they doing?
Next, you want to be thinking about what are they thinking about or what problems do they have? We’ll call that ‘subject’.
[00:09:00] So this is now looking at what problems do they have?
So for example, if you are in the bedroom getting ready for work. You’re in the bedroom getting ready. You might be thinking about your commute. You’re in the kitchen having breakfast, you might be thinking about the news or whether you’ve got any emails or what’s in your calendar today or whatever.
So once you’ve got the subject, the next stage is to start kind of coming up with some ideas of what a voice experience may be able to do to solve those problems. So we’re going to call that Alexa. And here you’re just going to put some sample utterances. So in the bedroom getting ready thinking about my commute, I might want to ask ‘what’s the traffic like?’
I might want to ask ‘is there any strikes on the tube?’ I might want to ask, if I’m planning on walking, ‘what’s the what’s the weather like’ and the idea is that you come up with as many of these as you can possibly think of.
Double diamond of design
[00:10:00] So this is using the double diamond of design. Again, this is what Ben Sauer spoke about on the podcast. So go and check that out for the full background, but essentially the double diamond of design… doesn’t look like that.
Kinda looks like this. The first part of the diamond here is where you’re exploring the problem you’re exploring and researching your user. You have kind of been developing empathy and you just generally trying to figure out who this person is and what kind of problems they have and that’s what this is all about.
Where are they? What are they doing? What are they thinking about? This second part of the Double Diamond is where you really hone in on the problem and you identify a problem worth solving so this could be this commuting situation depends what else you’ve got down here.
Beyond that the next part of the Diamond is where you start coming up with as many different ideas and as many different solutions as you can possibly think of to solve that problem.
[00:11:00] And that’s what we’re doing here with these sample utterances, as many different examples as we can possibly think of that solve this one problem of thinking about commuting or anything any problems that might arise as a result of commuting.
The next part the next part of the double diamond is where you hone in on the solution. All right. So this bit is all about exploring and prototyping ideas. This bit is all about drilling down to the actual solution. And that’s what we’re going to do after this exercise in the next segment.
Dialogue design
So the final part of the workshop is dialogue design and testing. So when you design a dialog you can do it in many different ways.
I like to use Paul Cutsinger’s idea of it. Essentially, it’s a template for how you can script your ideal experience. Some people write it like a movie script. Some people will do a flowchart diagram. This is a really good way of doing it because it gets you out with the mentality of thinking about flow diagrams and it gets you more into the situation of thinking about the situation.
Situational design
[00:12:00] The template looks like this, start out with the situation. The situation could be ‘welcome’. It could be ‘welcome to a returning user’. It could be ‘welcome after the fifth time of using the skill’. It could be, if it’s a game, for example, the situation might be ‘question 1 round one answer’. It’s up to you how you do it, but this is all about the current state that the user is in.
Then what does the user say, what’s the utterance that the user is actually going to say so let’s take this example of using the commute. Someone wants to find out what the status of the tube is. So the user says:
‘Alexa, what’s the tube status?’
It may even be ‘Alexa ask the tube status for the tubes’ or whatever.
[00:13:00] Here you got Alexa’s response. So what does Alexa say in response to that? And then you may also have a prompt. So Alexa says the tube status is all green. Everything is sound, would you like me to plan your trip or would you like me to tell you the planned work for tomorrow or something like that.
Whatever you want the user to do next, that’s what the prompt is.
Then you’ve got space underneath here for error recovery. So what if the user says something that you’re not expecting and what kind of things might they say? Unexpected responses or unexpected user utterances and then how would Alexa deal with that afterwards?
If you’re feeling fancy and you’ve got time you might want to do a mock-up of what a visual might look like.
[00:14:00] So once you’ve got some idea of what the flow is and what the conversation is going to be and what the users going to say and what Alexa is going to respond, what Alexa is going to prompt, how it how you’re going to come back from any errors that you might get.
At this point in time the way I would do it if you have got enough time -try and leave yourself, I would say an hour to an hour and a half. Once you’ve got to this point, then ideally what you want to do is you want to get this into a prototyping tool and you want to test it. Doesn’t matter if you can’t get it into a prototyping tool as long as the people who have designed this – you probably have it scattered all over the wall – you’ll have to do some Wizard of Oz testing in person. So if you split into groups which is always a good idea. If you got 20 or so people you want to split into two teams or five teams or four teams.
Get somebody else that’s not from the team that’s created this and get them to test it. If you do have time to put it in some software, then you could use something like BotMock.
[00:15:00] BotMock.com/vuxworld for a free trial.
Or, you can use voiceapps.com that’s also a pretty decent one. You could also do that, while the team is creating this dialog you could have somebody else in the tool putting everything into the tool and changing things around as you go.
Wizard of Oz testing
Because then you want to test it so The Wizard of Oz testing if you’re just using the script and the pieces of paper you get somebody from another team to come over and you might put an echo on the table and you will have them address the echo. You’ll then just have somebody speaking the dialogue back.
So if they say Alexa what are the tube status you would read back what Alexa’s response is and you would read back the prompt and then you would see how they respond and how the dialogue actually goes and what you’re probably find is it never goes how you think it’s going to go!
If you get a chance to put it into the tool then that’s also a good idea because with these tools you can actually test it so you can do some real testing and you can interact with it and speak with your prototype.
[00:16:00] And the idea of that really, the idea of doing this testing is that you put all of your assumptions into your dialogue. You are taking what you think is a good use case you can have people vote on this to take a the best use case. If you want you could also actually split – because you’re going to be working in teams – you could split all the teams up and have them vote on what they think is the best experience to try and create and then give each team a different experience and then they’re all prototyping of something different.
So you learn a lot more when you get it into the Prototype. You do your testing. The idea of that is that you find out big mistakes that you made and you find out whether the assumptions that you made and around the use case are correct, you find out whether the specifics of the design is accurate and either it will invalidate your hypothesis, which is actually this is a terrible use case for voice or it will give you a lot to think about for your road map.
And that is essentially what you will end up with at the end of the session is a prototype and a road map.
Try it yourself
And there you have it, that is how to run a voice design workshop in one day.
[00:17:00] A whole design sprint takes a week to do, and that is pretty tight. If you want to do all of this stuff properly, but you can get through it in one day if you want to and that will give you a really good overview and a broad brushstroke overview of voice and designing for voice and some of the complexities and hopefully it might even get you at the end of the day with a prototype or use case.
You can then go on to really think about considering building out into something production-ready. At the very very least, you’ll have a nice time and you will understand a lot more about voice.
If you’re if you are an agency or a brand you can use this as a one-day thing to try and explore some ideas explore some possibility. See if you can find a use case.
If you’re a hobbyist and you can use this to ideate so rather than just picking an idea from the sky you can use this actually to run through a whole lot of different ideas and prototype a whole lot of different ideas.
And really think about this part, who is your user? What are they doing? What problems do they have? And how can you solve that with voice?
[00:18:00] And yeah by the end of the day you’ll be a lot further forward.
So there we go
That was the first VUX World whiteboard session. Hope you enjoyed it.
Do let us know if you did, let us as know about some of the stuff you might want to see in future.
You can subscribe on YouTube, if you’re listening to it on YouTube, you can subscribe to the podcast if you’re listening to it on the podcast.
See you soon.